A Color Contrast Design Tool to Check Accessibility of Your Website's Color Scheme
You can’t hear me yelling through the computer right now, but I am yelling through my computer right now.
Why?
Because I was just given a branding guide for the next website that I will be designing and guess what?
The colors are not accessible and they have pre-chosen what colors they want for text and backgrounds, but again, THEY’RE NOT ACCESSIBLE!
Here is a link to see if you may have this problem with your website or one you’re building:
How To Use The Color Contrast Grid
Click on the plus button, add your hex color and click “add hex” to add a color to the grid. Repeat until you’ve added all the colors you’re thinking about using on your website.
If you use a tool like coolors.co it will help you to find shades of colors in your scheme that may not be up to ADA compliance standards for color contrast. Therefore you can make small changes so you don’t have to redo your branding completely.
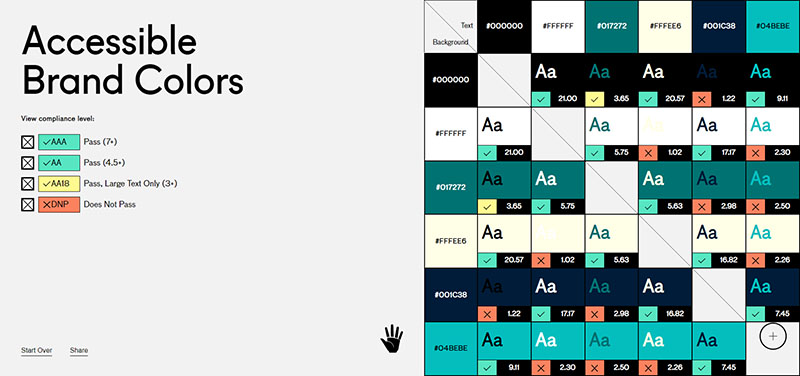
Here’s a sample of a color grid it spits out for this website:

What is a Color Contrast Tool?
A color contrast tool will allow spit out a grid of what colors will look like when used with each other after being entered into their spot.
It will tell you if the colors together don’t pass accessibility standards set by the ADA, or if they only pass with certain font sizes. (AA18, AA, AAA)
The tool created by Use All Five, a design firm in Los Angeles, is going to be your best friend if you need to tell a client that their colors don’t work and they either need to go lighter or darker shades in color palettes.
Why is accessibility important?
Do you know anyone who doesn’t use the internet? No, okay so think of everyone that needs to use the internet. Some people have hearing and visual impairments but they may be interested in your products or services.
If your website isn’t accessible you are excluding people from being able to access your website, your services, and your products.
Not to mention you could face a lawsuit in certain situations. Just google why ADA compliance is important and you can see why your business website needs to be compliant.
You shouldn’t make it compliant out of fear of lawsuits but rather everyone has the right to access open content on the internet. The writer is just trying to appeal to your bottom line in case you have no moral compass.
Of all the things you can do to make your website accessible, there is nothing easier (maybe image alt tags) than making sure your color choices have the appropriate amount of contrast for users that may have a visual impairment. Seriously, it’s the easiest thing to implement.
Use the tool above and get your website up-to-standards.
If you’re not sure if your website or future website meets ADA compliance standards feel free to contact us for a free evaluation!